翻翻git之---炫酷的自定义翻滚View TagCloudView
本文共 2068 字,大约阅读时间需要 6 分钟。
转载请注明出处:
周一好,又到了每周最困的一天,最近都被啮齿类动物搞的累死,废话不多,今天上一个自定义的ViewGroup实现一个3D球形集合。
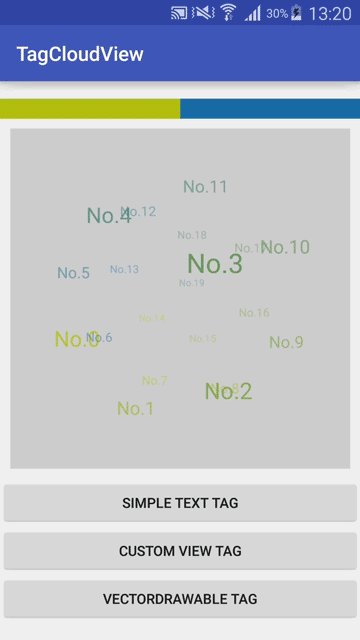
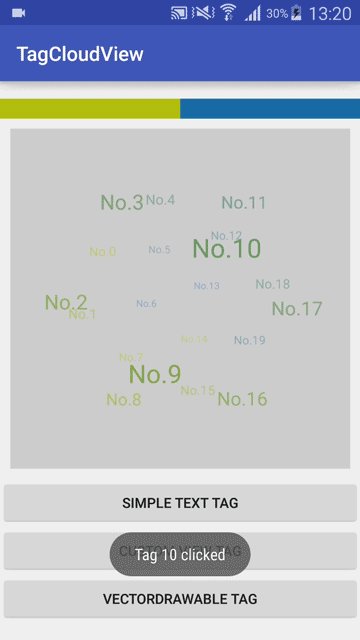
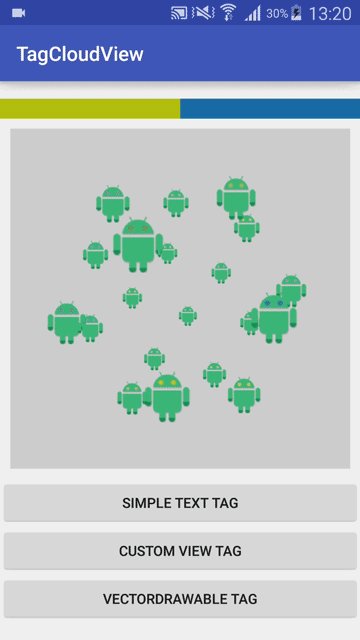
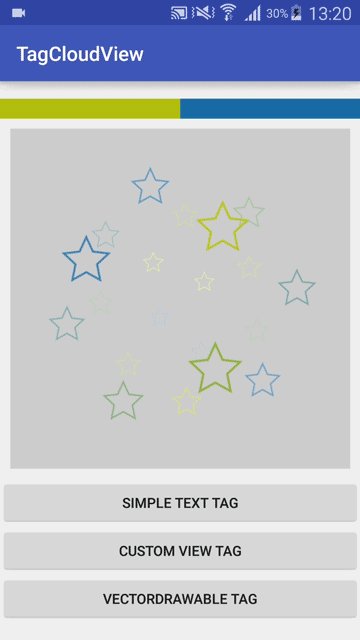
效果图:

效果还不错,可以作为短小文字内容的展示用
How to use?
Grade:
compile 'com.moxun:tagcloudlib:1.1.0'
Eclipse:
把这些代码Copy到自己的项目里去吧!
控件有几个自定义标签共给大家设置,诸如转的速度啊,初始颜色结束颜色啊之类的。
如何填充数据?
首先你要写一个Adapter继承TagsAdapter 像这样
public class TextTagsAdapter extends TagsAdapter TagsAdapter是作者自定义的一个抽象,只是为了好理解叫Adapter但是跟我们平时listview用的那一系列Adapter没啥关系
public abstract class TagsAdapter
作者写了一系列的抽象方法和一个监听数据变化的接口供给我们使用。
public abstract class TagsAdapter { private OnDataSetChangeListener onDataSetChangeListener; public abstract int getCount(); public abstract View getView(Context context, int position, ViewGroup parent); public abstract Object getItem(int position); public abstract int getPopularity(int position); public abstract void onThemeColorChanged(View view,int themeColor); public final void notifyDataSetChanged() { onDataSetChangeListener.onChange(); } protected interface OnDataSetChangeListener{ void onChange(); } protected void setOnDataSetChangeListener(OnDataSetChangeListener listener) { onDataSetChangeListener = listener; }} 这边来说说他的视图操作,控件本身是不带有任何子视图的也就是,它本身是没有那些“NO.X”操作的,那么也就是说我们需要用代码添加那些控件,就在getView里操作
public View getView(Context context, final int position, ViewGroup parent)
例子中是这样的
@Override public View getView(Context context, final int position, ViewGroup parent) { TextView tv = new TextView(context); ViewGroup.MarginLayoutParams lp = new ViewGroup.MarginLayoutParams(100, 100); tv.setLayoutParams(lp); tv.setText("No." + position); tv.setGravity(Gravity.CENTER); tv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Log.e("Click","Tag " + position + " clicked."); } }); return tv; } 当然,控件也就能添加自身的Click操作。
其他方法,就是一些就是普通的设置和传参方法了。
源码地址:
作者Git:
你可能感兴趣的文章
Windows+MyEclipse+MySQL【连接数据库报错caching_sha2_password】
查看>>
导入数据
查看>>
UMeditor上传图片配置
查看>>
Homestead小结
查看>>
2015年iOS开发总结
查看>>
CocoaPods 安装与使用
查看>>
学习笔记:查最大内存
查看>>
javascript设计模式与开发实践(二)- 封装和原型模式
查看>>
1475: 方格取数
查看>>
太阳黑子
查看>>
[转载]date命令时间转换
查看>>
适配iOS11新特性代码在Xcode8 上编译通过的方法
查看>>
别再问什么是Java内存模型了,看这里!
查看>>
2014.5.7—20岁这几年
查看>>
javac - Java programming language compiler
查看>>
异常处理
查看>>
Python多线程程序中的MYSQL连接管理研究
查看>>
Prometheus学习系列(七)之名词解析
查看>>
一文彻底搞懂Dart的event队列
查看>>
iOS面试题06-其他
查看>>